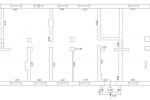
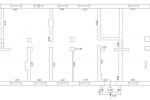
Stylish office space for rent in the heart of the city! 
#I'll take it, Сommercial real estate
Ukraine, Dnipropetrovska Oblast', Kryvyy Rih
$ 235 per month
Listing was posted by
Антон Максименко
 Ваш особистий асистент у сфері комерційної нерухомості, працюю в професійній команді "МСН "Ватікан"" з досвідом на ринку нерухомості з 1999...
Ваш особистий асистент у сфері комерційної нерухомості, працюю в професійній команді "МСН "Ватікан"" з досвідом на ринку нерухомості з 1999...

All views: 132
Today number of views: 2
Last updated on:
20.03.2025 13:59:47
- Listing ID:
- 3086130
- Type:
- #I'll take it
- Property type:
- Сommercial real estate
- Status (User):
- The deal
- Appointment:
- Description:
<button class="btn-icon rp" style="box-sizing: inherit; background-image: none; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial; outline: none; border-width: initial; border-style: none; border-color: initial; cursor: pointer; padding: 0px; font-size: 1.5rem; font-family: var(--font-regular); -webkit-tap-highlight-color: rgba(0, 0, 0, 0); line-height: 1; position: relative; transition: opacity 0.2s; display: flex; align-items: center; justify-content: center; user-select: none; overflow: hidden; flex: 0 0 auto; margin-block: 0px 5px; margin-inline: var(--button-horizontal-margin); width: var(--button-size); height: var(--button-size); border-radius: 50% !important;" tabindex="-1" />
<button class="btn-icon reply-cancel" style="box-sizing: inherit; background-image: none; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial; outline: none; border-width: initial; border-style: none; border-color: initial; cursor: pointer; padding: 0px; font-size: 1.5rem; font-family: var(--font-regular); -webkit-tap-highlight-color: rgba(0, 0, 0, 0); line-height: 1; position: relative; transition: opacity 0.2s; display: flex; align-items: center; justify-content: center; flex: 0 0 auto; margin-block: 0px 5px; margin-inline: var(--button-horizontal-margin); width: var(--button-size); height: var(--button-size); order: 2; border-radius: 50% !important; margin-bottom: 0px !important;" tabindex="-1"></button>
<button class="btn-icon toggle-emoticons" style="box-sizing: inherit; background-image: none; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial; outline: none; border-width: initial; border-style: none; border-color: initial; cursor: pointer; padding: 0px; font-size: 1.5rem; font-family: var(--font-regular); -webkit-tap-highlight-color: rgba(0, 0, 0, 0); line-height: 1; position: relative; transition: opacity 0.2s; display: flex; align-items: center; justify-content: center; flex: 0 0 auto; margin-block: 0px 5px; margin-inline: var(--button-horizontal-margin); width: var(--button-size); height: var(--button-size); border-radius: 50% !important;" tabindex="-1"></button>
- Price:
- $ 235 per month
- Traffic:
- Address:
- Please, log in the system to view the information
- Neighbouring areas:
- 98 квартал, ---METALLURGICAL (DZERZHINSKY)---
- Floor:
- 1 floor of 4 total
- Total square:
- 60.7 m2
- State:

Идеальноеместо под металлобазу, находится на 3-м...
Price: $ 49 999 #Sale

Rent a large store in the...
Price: $ 1 452 per month

Rent of premises on the street....
Price: $ 1 404 per month

Саксаганський район 2000м2.
Price: $ 40 000 #Sale

Оренда приміщення ідеального для розвитку вашого...
Price: $ 709 per month

Looking to Buy a Kiosk in...
Price: up to $ 50 000

Café Space for Rent in a...
Price: $ 242 per month

137 m² Space for Sale on...
Price: $ 35 000 #Sale

137 m² Space for Rent on...
Price: $ 363 per month

Prime Office Space in the City...
Price: $ 218 per month

Оренда приміщення з панорамними вікнами 80м2
Price: $ 605 per month

Сдам помещения под офис
Price: $ 38 per month

Two-storey detached building in the Central-City...
Price: $ 6 051 per month

Здам приміщення
Price: $ 290 per month

Здам приміщення
Price: $ 1 041 per month

Здам бокс
Price: $ 58 per month

Оренда 1 і 2 поверх...
Price: $ 6 051 per month

Оренда приміщення ідеального для розвитку вашого...
Price: $ 709 per month
 All views: 132
All views: 132
 Eng
Eng Ukr
Ukr Rus
Rus
























Comments
There are no comments yet